1. 들어가며
우선, 인사부터 드리겠습니다. 대마왕J 입니다.
3일과 18일이라는 영광스러운 자리에 배정해 주셔서 감사합니다 포프 스승님.

일명 '대충 살아가는 게임개발자' 라고 불리기도 하지요. 원래 그래픽 디자이너 출신이었고, 게임쪽으로는 20년이 조금 안되는 경력을 가지고 있습니다. (쓸 데 없이 길기만 하군요)
지금 하고 있는 일은 N문 사에서 그래픽이지만 프로그래밍이기도 한... 테크니컬 아트 디렉터(Technical Art Director) 를 맡고 있고 그 중에서도 shader/Lighting 쪽을 맡아서 일하고 있습니다. 저는 hlsl 언어로 직접 쉐이더를 짜고 있지요.
이 팀블로그에 계신 포프님이나 하이브리드님, 오즈라엘님이나 티스님 같은 다른 모든 분들에 비해서는 턱없이 부족한 실력이라 이거 뭘 쓸 게 있나... 싶었긴 했습니다만,
다른 분들과는 다르게 그래픽 디자이너로 시작한데다가 기초도 없이 맨땅에 해딩하면서 배워왔던 지식이라, 다른 분들보다는 그래픽 디자이너 입장을 쉽게 알 수 있다고 생각해서 ' 엄청나게 무식하고 쉽게' 라는 모토로 기초적인 shader 실습 / 이론을 진행해 볼까 생각해 보았습니다.
마치 '만화로 쉽게 배우는 푸리에 해석' 같은 느낌일까요 -_-; 뭐, 만화는 나오지 않습니다만...

무려 성안당..
일단 대상은 ' 프로그래밍을 하나도 모르는 그래픽 디자이너' 를 대상으로 합니다.
그래서, 이론은 나올지언정 코딩은 전혀 하지 않으면서 쉐이더를 배우게 됩니다.
게임 제작이라는게 워낙 복합적이고 다양한 사람들이 모여 만들어야 하는 융합학문 계열인지라, 서로의 영역을 조금씩 침범할 수 밖에 없는 직종입니다.
그래서인지 이게 그래픽인지 , 프로그램인지, 기획인지 헷갈리는 영역이 존재하기도 하고, 두 개 이상의 분야가 제대로 이해하고 협력해야 결과가 나와야 하는 영역도 있습니다. 그 중에 shader 영역은 그래픽 디자이너의 영역이기도 하면서, 그래픽 프로그래머의 영역이기도 합니다. 그래픽 디자이너는 자신이 원하는 '느낌' 을 감각적으로 표현할 수 있고, 프로그래머는 어떤 결과가 나오는 '과정' 을 논리적으로 풀어갈 줄 아니까 말이지요.
그러므로 프로그래머가 '감각' 을 익히거나, 그래픽 디자이너가 '과정' 을 이해하거나 한다면, 훨씬 좋은 결과물이 나올 수 밖에 없는 것이 바로 이 shader 라고 할 수 있습니다.
프로그래머를 위한 기초 shader 강의는 포프님이 해 주시니까, 저는 그래픽 디자이너 (혹은 기획자, 혹은 진짜 개념만 잡고 싶은 프로그래머) 를 위한 기초 shader 강의라고 할 수 있겠지요.
3. Shader가 뭔가요?
가장 중요한 질문을 넘어갈 뻔 했군요.
포프 스승님이 강의에서 말씀하시길, 쉐이더란
"쉐이더란 화면에 출력할 픽셀의 위치와 색상을 계산하는 함수입니다. "
라고 하셨습니다.
음... 감이 오시는지? 저는 이걸 그래픽 디자이너 마인드로 다시 설명해 보겠습니다.
"쉐이더는 '재질' 입니다. 일명 '때깔' 이라고도 하지요."
... 이것이 그래픽 디자이너가 이해하는 쉐이더입니다.
스승님이랑 싸우자는게 아니고, 위의 두 가지 표현이 포프님의 강의와 제 강의의 차이라고 할 수 있겠습니다. 포프님의 강의가 '교과서' 라면, 저는 '그림동화' 입니다 ㅎㅎ
당연하게도 내용은 재미위주고, 깊이는 훨씬 얄팍합니다.
자 여기 그림들이 있습니다.
http://izismile.com/2010/06/30/how_games_change_the_rock_21_pics.html
'게임에서 돌이 어떻게 바뀌나' 라는 재미있는 그림인데, 다소 과장이 섞여 있는 말그대로 재미를 위한 글입니다. 그렇지만, 의외로 쉐이더란 무엇인가라는 대답을 주고 있기도 합니다.
자, 이 중 몇 개만 비교해 보죠.
차이가 보이시는지? 같은 돌임에도 불구하고, 게임마다 뭔가 다르게 느껴지고 있다는 것을 알 수 있습니다. 사실 이 결과물은 단순히 색을 조작해서 게임의 분위기를 풍자하고 있는 글이지만, 조금만 생각해 보면 진짜로 게임마다 저런 '뭔가 독특한 질감' 을 가지고 있었다는 것을 아실 수 있습니다.
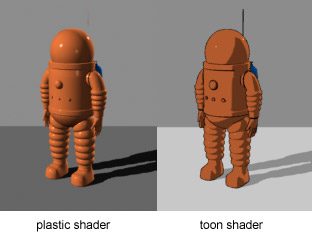
또 아래 그림을 보시죠.
|
http://upload.wikimedia.org/wikipedia/commons/b/b7/Toon-shader.jpg |
같은 모델링인데, 분명히 '질감' 이 다릅니다. '때깔' 이 다르지요. 1
4. 그래픽 디자이너가 shader 를 배워서 어디에 쓸 수 있나요?
요즘엔 shader를 사용 안하는 프로젝트가 전무하다고 할 정도로 게임 그래픽에서 매우 중요한 한 축을 담당하고 있습니다. 그래서 싫다고 해도 어쩔 수 없이 그래픽 디자이너가 shader의 많은 옵션들을 조절하기도 해야 하고, 마스킹 텍스쳐도 적절하게 제작해야만 하며, 필요하다면 원하는 느낌을 내기 위해서 그래픽 프로그래머에게 '어떠어떠한 느낌으로 만들어줘' 라고 요구해야만 하지요. (저희 회사에선 제가 맘대로 합니다만 ㅎㅎ)
이럴때 이론적 지식은 큰 도움이 되게 됩니다. 아무래도 프로그래머가 만든 언어라 그래픽 디자이너와는 용어도 다르고, 원하는 느낌을 최고로 내면서 효율적으로 만들기 위해서 필요한 기술을 그래픽 디자이너가 익히려면 기본적인 지식 정도는 가지고 있어 주어야 하거든요.
그리고 프로그래머에게 이런 기술적 지식 없이 그래픽 디자이너의 언어로
"뽀샤시하지만 착 눌러앉은 색감으로 너무 딴딴하지 않은 질감이 나도록 만들어줘"
라고 요구한다면 프로그래머에게서는 이런 반응이 나오게 됩니다
|
프로그래머의 반응 |
또한 최근에는 언리얼처럼 노드 구조를 직접 그래픽 디자이너가 조합할 수 있도록 만드는 쉐이더 툴을 지원하는 엔진도 꽤 생겨나고 있는 편인데다가, 최신 3Dmax 에서는 아예 메터리얼 에니터를 이런 노드 구조로 만들기도 하였습니다.
즉, 좋은 그래픽을 위해 꼭 사용할 줄 알아야 하는 메터리얼 에디터가 될 것이라는 거지요.
5. 뭘 준비해야 하나요?
원래 이 분야는 프로그램적 마인드로 제대로 접근하자면, 렌더링 파이프라인부터 시작해야 정상입니다. 그치만, 그래픽 디자이너의 마인드는 프로그래머의 마인드와 한참이나 다른 데 부터 시작합니다.
기본적으로 그래픽 디자이너는 비싼 타블렛이나 마우스에 목숨걸고, 프로그래머는 비싼 키보드에 목숨걸잖아요. 인터페이스 조작부터 그래픽 디자이너들은 다르게 접근해야 합니다.
생각해 보세요. 그래픽 디자이너는 첨에 '뭣도 모르고 무작정 이쁘게 그리려다 보니까' 결국엔 더 이쁘게 그리기 위해 빛을 생각하게 되고, 선 그리는 법과 구도, 투시를 익히게 되지요.
그림에 관심도 없는 사람이 그림이론부터 차근차근 배우기 시작해서 나중에 보니까 그림을 잘 그리게 되었더라... 라는 케이스는 거의 없습니다.
멋진 프로그래머가 되기 위해서 그 지루한 기초 프로그래밍을 차근차근 밟아 가야 뭔가 기초적인 결과라도 볼 수 있는 프로그래머와는 달리, 그래픽 디자이너는 처음부터 연필을 잡고 아무생각 없이 휙휙 그려봤더니 뭔가 이쁘더라 ... 에서부터 시작하곤 하거든요.
|
이 아저씨 강의 때 선 긋기부터 안나오잖아요. TV쇼라서 더 그렇겠지만. |
여기서부터 프로그래머 마인드랑 정반대로 가는 거지요. 프로그래밍 책이 그래픽 디자이너에게 어려운 이유는 그것입니다.
'아놔 첨부터 좀 멋진 거 하게 해 달라고! 버퍼는 뭐고 시멘틱은 또 뭐야!!! 안해!!! '
이게 그래픽 디자이너 마인드지요 :)
그래서 , 복잡한 기본 이론 따위는 나중으로 미뤄 버리려 합니다.
가능한한 첨부터 그림이 나오게 합니다!
바로 제가 수없이 삽질하면서 공부했던 그 방법입니다!
그리고 중간중간 필요한 이론만 간략하게 설명하겠습니다. 2
그러다보니, 필요한게 있습니다. 3D max 입니다.
3D max 는 다소 간략하긴 하지만, 인터페이스가 꽤 괜찮은 실시간 렌더링 툴이기도 합니다. 즉 게임과 다를게 없지요. 3D max 만으로도 초급 shader는 배울 수 있습니다. 무엇보다 그래픽 디자이너들을 위해, 마우스로 대부분의 조작을 할 수 있다는 것과 익숙하다는 장점도 매우 큽니다.
3D max 실력은 높을 필요는 없습니다만, 기본적인 오브젝트 정도는 설치할 수 있는 실력이어야 합니다. (보통, 주전자 정도 만들고 텍스쳐 하나 입힐 수 있는 수준이면 충분해요)
여기에 하나 더, 쉐이더를 다루기 위해서 무료 플러그인이 필요합니다.
앞서 말씀드렸듯, '바로 처음부터 재미있는 실습을 하기 위해' 무언가 설치해야 합니다.
바로 Shader FX 라고 하는 플러그인이지요.
http://www.lumonix.net/shaderfx.html
다운로드는 위 홈페이지에서 받을 수 있습니다. 완전 무료입니다.
그리고 시간이 되시는 분은 이 사이트의 강좌 동영상을 훑어 보시면, 사실 제 강의가 필요 없을 정도로 쉽게 이 프로그램을 다루실 수 있습니다. 영어라서 문제지
이 프로그램을 설치해 두세요. 설치시의 유일한 주의사항은, 중간에 맥스의 버전을 잘 선택하시고, 설치 경로를 정할 때 반드시 3Dmax가 설치된 Root 폴더를 선택해 주셔야 한다는 겁니다.
|
 맥스가 설치된 폴더를 정확히 지정해 주어야 합니다 
이제 3Dmax를 실행시켜 봅니다. 튜터리얼 동영상 링크가 가득한 첫 화면이 뜨지요.  | ||
|
|
|
만약 이렇게 안나온다면 잘못 설치한 겁니다.4 |
동영상만 봐도 사용법은 충분히 알 수 있습니다만, 문제는 이 동영상에서도 얘기해주지 않는 것입니다. 그래픽디자이너에게는 생소한 용어와 개념들 말이지요.
그러므로 다음 시간부터는 이 기초적인 용어와 개념을 그래픽 디자이너가 이해할 수 있도록 설명하면서 shaderFX를 이용하여 shader를 다뤄 보도록 하겠습니다.
- 사실 요즘 쉐이더의 영역은 이것보다 조금 더 넓게 응용되곤 합니다. 없던 폴리곤을 만들어 낼 수 있고, vertex shader를 조작해서 폴리곤을 이동할 수도 있습니다. 하지만 기본적으로는 이렇게 '질감 을 변화 시키는 기능' 이라고, 다소 지엽적으로 알고 있어도 그래픽 디자이너 수준에서 한동안 큰 문제는 없다고 볼 수 있습니다. [본문으로]
- 솔직히, 아무리 간략하게 해도 길어질 내용이 꽤 있습니다만, 그것도 할 수 있는 한 재미 위주로 만들 생각입니다 [본문으로]
- 프로그래머들은 잘 이해 못하겠지만, 그래픽 디자이너는자신의 프로그램이 32bit 인지 64bit 인지도 잘 모르는 경우가 많습니다. [본문으로]
- 만약 이렇게 나온다면, 주변에 있는 프로그래머에게 설치를 도와달라 부탁하세요. 그러면 '내가 컴퓨터 AS 기사냐!' 라고 화를 내는 프로그래머를 보실 수 있게 되실 겁니다. ㅎㅎ분명 프로그래머는 설치 기사가 아니지만, 논리적이고 차분하고 똑똑하기 때문에... 참 잘 해 주긴 합니다. 게다가 여자 그래픽 디자이너가 부탁하면 더 잘 해주는 편입니다. (... 농담입니다. 아무래도 어그로 끌 것 같아) [본문으로]
'아트' 카테고리의 다른 글
| 게임 개발 업계 아티스트의 바람직한 마인드 (8) | 2011.12.29 |
|---|---|
| 개발과정에서 디자이너들의 커뮤니케이션 자세 (24) | 2011.12.24 |
| 물체 표면의 스페큘러 칼라에 대하여. (37) | 2011.12.19 |
| 세컨더리 액션에 대한 오해 (18) | 2011.12.14 |
| 그림을 그릴때 도움이 되는 생각들~!!!그림도 과학이고 공식이다.! (21) | 2011.12.09 |