간만입니다. 우후후
연재가 늦은 이유는 여행을 좀 갔다와서 .. .후후후


자 그러면 오늘은 또 재밌는걸 해보요 우후후
오늘 할 건 이겁니다.
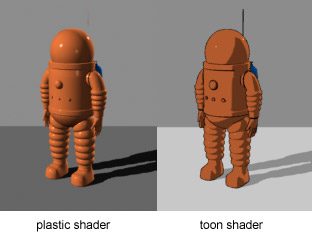
툰 셰이더! 1
그렇습니다. 만화처럼 나오게 만드는 저 셀 셰이딩. 저걸 해 보도록 하겠습니다.
보통, shader의 진짜 강점을 아티스트들이 매우 표면적으로 느끼게 되는 순간이 저걸 하는 순간이지요.
그럼 일단 만화처럼 보이는 툰 셰이딩에 대해 생각해 봅시다. 툰 셰이딩은 어떤 특징을 가지고 있나요?
1. 외곽선이 있다
2. 음영이 2~3 톤으로 되어 있다.
물론 아닌 경우도 있지만, 보통 저런 식으로 되어 있습니다.

이것은 셀 에니메이션의 특성상, 투명한 합성수지에 애니메이션 캐릭터를 그릴 때 그림자를 부드럽게 그려서 작업하면 효율이 너무나 떨어졌기 때문에 대량 생산을 위해 만들어진 방식으로, 게임에서는 굳이 이 방식을 사용할 이유는 없지만 이 방식을 흉내내서 셀 에니메이션 처럼 보이게 하는 방식이지요. 2
일단 첫 번째로 외곽선은... 지금 설명하기에 좀 이릅니다. shader FX로 실습하기 좀 까다로운 면이 없지 않거든요.
그래서 실습하려면 shader가 아닌 MAX의 기능을 좀 이용해야 합니다.
일단 뭐 외곽선에 대한 이론은 여기를 보시면 됩니다.
그래서 외곽선은 다음 시간에 합니다.
왜냐하면...

그러니 일단 오늘은 음영을 구현하는 것만 해 보죠.
음영이라... 음영을 ... 셀 에니메이션에는 2도나 3도 쯤 단계로 하잖아요?
우리도 그걸 만들어 보죠. 어떻게 하면 될까요?
다시 이 그림에서부터 시작해 봅시다.
이 그림을 좀 더 자세히 보면요..
뭐 이런 거 아니겠습니까. 1.0 ~ -1.0 까지의 음영의 변화 말이죠. 요런 식으로 숫자로 되어 있다는거, 다 아시잖아요?
이제 이걸 셀 에니메이션 스타일로 만드는 것은 아주 간단합니다.
... 자, 생각해 보죠.
1.0~0.7 까지를 흰 색으로 칠하라고 하고
0.7~ 0.0 까지를 회색으로 칠하라고 하고
0.0 ~ -1.0 까지를 검은색으로 칠하라고 할 수 있다면?
네 이렇게 몇 단계로 나눠서 강제로 색을 지정할 수 있다면... 그렇습니다. 그렇다면 방법이 뭔가 보이지요?
자, 간단하니까 실습해 봅시다.
그럼 이제 간단하게 답이 나온 것 같으니까 실습을 한 번 해 보도록 하죠.
일단 먼저 필요한 것은 흔하디 흔한 램버트 공식의 조명입니다.

Prevent Negative Result가 켜져 있으면 음수가 전부 0으로 바뀌므로, 이런 특이한 작업을 할 때는 꼭 꺼 누는 것이 좋습니다.
그럼 여기서 아까 이론대로 만들어 보죠
드디어 if문의 출현입니다.
프로그래밍 모르신 분들도 if 문에 대해서는 들어보셨을 겁니다. 이런걸 '분기문' 이라고 하죠.
'만약 ~ 하면 ~ 하고 아니면 ~ 해라' 뭐 이런 식입니다.
제가 셰이더 처음 배울때만 해도 if문을 쓰면 대박 느려지니까 쓰지 말라고 했지만, 요즘엔 뭐 그래픽 카드 성능이 좋아져서 그런거 신경 안쓰나 봅니다.
자 그럼 if문이 어딨을까요?
요기있지요
일종의 연산이니까 Math에 있는거죠. IF then Else 라고 씌여 있지요?
이 말은 단순히 IF 문으로 끝난다는게 아니라 Else 까지 되어 있다는 말이지요. 3
그럼 if 노드의 구조를 보겠습니다.
조금 어려우니까 크게 보죠.
일단 if A = B 라는 그림이 있지요? 이것은 "만약 A와 B가 같을 때" 라는 의미일 겁니다. 네 그렇죠.
입력 (InputA / B) 는 float 값을 받고,
출력(Output 1/2) 값은 아무거나 나갑니다.
그리고 Input A 가 있고 Input B 가 있습니다.
즉 이 Input A 와 Input B에 같은 값이 들어가면 결과는 '참' 이라는 것입니다.
그렇다면 이렇게 '참' 일 경우에는 뭘 뱉어낼까요? (출력해 낼까요?)
참일 경우에는 Outout 1 을 출력해 냅니다! 무슨 값을 출력해 낼지는 지금은 모르지요. 저기에 어떤 값을 연결하느냐에 따라 다르겠지요.
그렇지만 거짓일 경우에는? Output 2를 출력해 낼겁니다! 즉 Output 2 에다가는 거짓일 경우에 출력할 값을 내놓으면 되겠지요.

네, 조금 어려운 설명이 나오니까 머리아파하시는 분들이 약 296분쯤 계시는군요.
말로 하니까 좀 힘들어요 확실히. 그래서 퀴즈를 내 보겠습니다.
자아. 위와 같은 그림이 있습니다 .
Input A와 B에는 각각 1이라는 숫자가 들어갔습니다.
Output 1과 2에는 각각 흰색과 붉은 색이 들어갔구요.
그럼 이 상태에서 출력되는 색상은 흰색일까요 붉은 색일까요?
답은 다음 블럭을 긁으시면 나옵니다.
그러므로 '참' 에 해당하는 '흰색' 이 출력되겠지요.
두 번째 문제입니다. 이번엔 조건이 바뀌었습니다 ! A=B 가 아니라는 점을 주의하세요!
다음 경우에는 무슨 값이 나올까요?
역시 답은 다음 블럭을 긁으시면 나옵니다 .
그런데 조건을 보시죠 A는 1이고 B는 2입니다.
A>B 라는 조건인데, 1>2 이라는 거죠. 이게 맞습니까? 틀리죠?
그럼 '거짓' 입니다. 그러면 붉은색이 출력될 겁니다!!
자, 이렇게 if문에 대한 기본 개념이 끝났습니다.
if문의 조건식은 이렇게 한 두 개가 아니라, 여러 개가 있습니다.
if 노드를 선택하고 메뉴를 보시면 선택할 수가 있지요
무슨 메뉴가 있는지 봅시다
Greater Than (A>B) : A가 B보다 클 때
Less Than (A<B) : A가 B보다 작을 때
Greater or Equal (A>=B) : A가 B보다 크거나 같을 때
Less or Equal (A<=B) : A가 B보다 작거나 같을 때
Not Equal (A!=B) : A와 B가 같지 않을 때 5
전부 다 필요하지는 않겠지만 3-4개 정도는 쓸모가 있을 것 같네요.
자 이제 if문에 대한 모든 걸 알았습니다. 이제 본격적으로 작업을 시작해 보죠

작업을 시작합시다.
일단 if문에 들어가는 숫자가 float 이라는것은 중요합니다. 한 자리의 숫자가 들어간다는 거지요.
다행히 dot공식에서 출력되는 숫자도 한 자리의 float 숫자입니다.
그러므로 여기에다가 끼워 주면 좋겠지요 6
바로 저기가 1~ -1 까지 값이 나오는 그 구간이잖아요. 색이 곱해진 다음은 값이 순수하게 되지 않기 때문에 그 전에 해야만 합니다 .
자 저기에 if문을 넣죠
이렇게 만들어 봅시다.
위의 노드를 해석해 보겠습니다.
일단 A 에 입력된 값은 dot공식입니다. 1에서부터 -1 까지의 값이 들어오겠지요.
B에 입력한 값은... 0으로 했습니다. 즉, A 값이 0보다 크면 참이란 말입니다. 현재 이런 상태입니다.
그리고 출력값은, 참일때 흰 색으로 거짓일 때 (A값이 0보다 같거나 작으면 거짓) 에는 붉은 색이 나오게 만들어 진 것입니다.
즉
이 그림을 다시 보시면, 어디가 흰 색일지 어디가 붉은 색일지 알 수 있으시겠지요?
자 이렇게 해서 ... 출력을 최종 색상 출력에 연결해 줍시다.
짜잔.
오오 셀 셰이딩입니다!!!! 만화처럼 나와요!!! 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만 외곽선은 아직이지만
기분이 좋아지는군요. 이걸 한 번 더 응용하면 두 단계도 가능할 듯 합니다! 해볼까요!!!
근데... shader FX에서는 안됩니다 (OTL)
음영을 두 개로 주는게 안된다고요. 하나밖에 안됩니다. 흐규흐규
이런게 노드 구조의 한계에요.
셰이더를 직접 코딩한다면 이렇게 하면 돼요
if (A>0)
{ 흰색을 내놓아라 }
else if (A>-0.5)
{ 뻘겅색을 내놓아라}
else
{검은색을 내 놓아라}
이런 식으로 if문을 여러 번 거치게 할 수 있어요. 혹은 if문 안에 if문을 넣을 수도 있어서, 이론적으로는 무한대로 계산하게 할 수 있구요.
하지만 노드는 안돼요 OTL 노드는 정해진대로 써야만 하니까요. 아니면 else if 노드를 만들어 준다던가...
이런 식으로 제약이 있을 수 밖에 없는게 노드 구조입니다. 어쩌겠습니까. 그래서 아티스트용이라는 거지요. 사실 최적화도 안좋고 해서, 코딩 좀 해보면 정말 별로인 구조예요 ㅎㅎ

뭐 어쨌건 결론적으로 shader FX에서는 if문은 한 번 밖에 못쓰게 되는군요. 그러므로 2단계 외에는 안되겠습니다. 아쉽네요.
추가로 pope 스승님 책에서 보면 ceil 함수를 이용해서 하는 법이 있습니다. 이걸 이용하면 여러 단계로 만들 수 있어요.
shaderFX에서도 동일한 노드가 있습니다. 이름이 좀 달라요. "Round" 라고 하는 노드입니다.
이 노드 옵션에 보면 Round UP(Ceil) 이라고 하는 올림 기능이 있습니다. 이걸 이용하면 포프님 책에서 있는대로 똑같이 만들 수 있어요.
근데 왜 그걸로 안했냐고요? ... ㅋㅋ
그건요.. .그건 너무 기계적으로 일정 비율마다 딱딱 끊어주는거라 안이쁘거든요 OTL
아티스트들은 원하는 곳에 끊고 싶어하니까요. ㅋㅋㅋ 그래서 안했어요.
게다가 색상도 맘대로 집어 넣을 수도 없구요..
그래도 혹시나 해보고 싶은신 분들은 노드를 공개해 드릴테니까 참고해서 해 보세요 :)
그럼 다음 시간에는 외곽선에 대해 해보는 것을 목표로 잡아 보도록 하겠습니다.
아마 shader FX 보다는 MAX 시간이 되지 않을까 싶지만.. 뭐.. 어쨌건..
유니티에 플러그인 식으로 들어가 있는 노드 구조의 shader 에디터인 SSE 라는 녀석이 있습니다.
shaderFX보다 무척 안이쁘지만 그런대로 쓸만한 녀석이라 그 녀석으로 연재를 할 수 있을까 싶어서 봤습니다만
몇 가지 치명적인 단점 때문에 안하고 있었는데요,
이번에 유니티 코리아의 더스틴 스승님께서 SSE를 친히 개조해 주셔서 잘 하면 쓸 수 있게 될 것 같습니다.
조금 더 만져보고 괜찮으면 다다음 시간부터 한번 그걸 연재해 볼까 생각하고 있습니다.
- 뭐.. 셀 셰이딩이라던가 등으로 불리기도 합니다. [본문으로]
- 요즘에는 이런 전통적 방식의 셀 셰이딩 외에 새로운 느낌으로 응용된 셀셰이딩도 사용되곤 합니다. [본문으로]
- 뭔 소린지 모르겠으면 그냥 그런가보다 하세요 [본문으로]
- 어째서 A=B 가 아니라 A==B인지 궁금하신 분들이 계실 겁니다. 프로그래밍에서 등호 = 는 오른쪽의 값을 왼쪽에 집어 넣으라고 하는 명령어입니다. 그래서 같다라는 의미로 사용할 때에는 두 개를 써서 == 이렇게 표현합니다. 나중에 코딩할때에도 매우 유용한 상식이므로 알아두면 좋습니다 [본문으로]
- 이것 역시 유용합니다. "같지 않다"라고 하는 ≠ 이 표시는 특수문자이기 때문에, 프로그래밍에서는 != 라고 표현을 합니다. 여기 있는 표현 모두 프로그래밍 에서 쓰이는 표현이므로 매우 유용합니다 :) [본문으로]
- 그냥 따라하지 말고 왜 그런지 생각하고 해요!!! [본문으로]
- 보고 분석이 잘 안되시면... 혹시 뭐... 위 노드에 대해 해설해 달라는 리플이 100개쯤 달리면 또 모르죠.. 후후후 [본문으로]
'아트' 카테고리의 다른 글
| [마지막회]ShaderFX를 이용한, 그래픽 디자이너를 위한 기초 쉐이더 강좌 19강 (10) | 2013.01.13 |
|---|---|
| ShaderFX를 이용한, 그래픽 디자이너를 위한 기초 쉐이더 강좌 18강 (4) | 2013.01.13 |
| ShaderFX를 이용한, 그래픽 디자이너를 위한 기초 쉐이더 강좌 16강 (20) | 2012.12.02 |
| ShaderFX 를 Max2012에서 가동시키기 (2) (2) | 2012.10.27 |
| ShaderFX 를 Max2012에서 가동시키기 (12) | 2012.10.16 |